Redigeringsgrensesnittet består av mange ulike blokker, og du velger en separat blokk til alle innholdselementer du legger på siden. Blokkene er tilgjengelige på alle sider, men enkelte er kun beregnet til spesielle sidemaler.
Alle elementer du legger inn, blir ei separat blokk. Det vil si at ei overskrift er ei blokk, et avsnitt med tekst er ei blokk, et bilde er ei blokk osv.
Legge til blokk
Du kan legge til ei ny blokk på tre måter. Velg mellom én av disse om du skal legge til blokka Faktaboks:
- Skriv “/fakta” i skrivefeltet der det står "Type / to choose a block".
- Klikk på plusstegnet, og velg blokken “Faktaboks“ (om den nylig er brukt).
- Klikk på plusstegnet, og søk eller bla fram blokken Faktaboks blant valgene i lista.
Plusstegnet blir synlig til venstre etter alt innholdet, og sammen med en blå linje om du hovrer mellom blokker.
Blokkfane og blokkmeny
Når ei blokk er markert, får du informasjon to steder:
- Blokkfanen – en fane for den markerte blokka kommer opp i spalten til venstre, der du kan sette enkelte innstillinger for blokka, slik som visningsmodus
- Blokkmeny – en liten menylinje som varierer noe fra blokk til blokk, der du redigerer innholdet i blokka
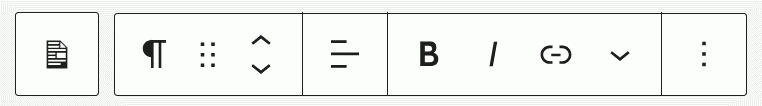
Blokkmeny

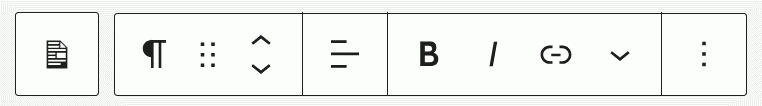
Hver gang du markerer blokka, vil blokkmenyen dukke opp. Her ser du menyen for avsnitt/paragraph.
- Du kan flytte ei blokk opp og ned på siden ved hjelp av pil opp og pil ned, eller du kan ta tak i den via de seks prikkene og flytte den rundt.
- Du kan også kopiere (ctrl-c) eller klippe ut (ctrl-x) ei blokk og lime den inn (ctrl-v) et annet sted, eller på en annen side.
- Skal du slette ei blokk, klikker du på de tre prikkene til høyre og velger "Remove block" nederst.
Blokker til bruk på alle sidemaler
Paragraph (avsnitt) – for vanlig tekst
Dette er blokka for vanlige tekstavsnitt i brødtekstfeltet.
Hver gang du klikker ENTER på tastaturet, så oppretter du ei ny blokk. (Om du bare begynner å skrive, vil du havne i denne blokka.)
Sett inn blokka ved å klikke på plusstegnet som dukker opp mellom blokkene, og velg "Paragraph" – eller bare begynn å skrive tekst.

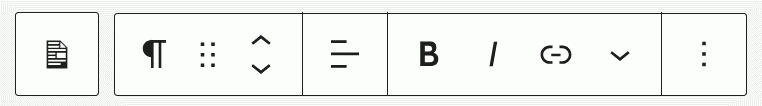
Blokkmenyen

- Bytte til overskrift eller kulepunktliste
Under det første ikonet kan du velge å bytte til overskrift eller kulepunktliste. (Du kan også bytte tilbake igjen med samme funksjon.) - Flytte avsnitt opp og ned
Videre bortover finner du funksjoner for å flytte avsnittet (blokka) opp eller ned. - Legge lenke under en del av teksten
Du kan legge både intern og ekstern lenke på deler av teksten. Du lager lenke ved å markere teksten som skal ha lenke og klikke på lenkesymbolet.- For intern lenke begynner du å skrive tittelen på målsida og klikker på riktig forslag.
- For ekstern lenke limer du inn full url og klikker på URL-en som vises under for å aktivere den.
- Flere funksjoner
Du finner også funksjoner for høyre-, venstre- og midtstilt tekst og for fet og kursiv. Under haken finner du en del andre funksjoner knyttet til blokka, slik som hevet og senket tekst, tekst som kode ("Inline code") og overstrøket tekst. - Slette blokka
Du kan klikke på de tre prikkene i menyen og velge Remove Block. Du kan også markere blokka og klikke på "Delete" på tastaturet.
Heading (overskrift)
Overskrifter til bruk på nettsider kalles H2, H3, H4. Dette står for "Heading 2", "Heading 3" og "Heading 4".
Hierarkiet i overskriftene er viktig. Husk derfor alltid H2 før H3 osv. – selv om du syns teksten er stor eller feil av andre grunner.

Sett inn blokka ved å klikke på plusstegnet som dukker opp mellom blokkene, og bla frem til "Heading" (overskrift). Eller skriv "/head" i skrivefeltet og velg "Heading" der. Du kan også legge inn teksten for overskrifta i Paragraph, og så endre til Heading via første ikon i blokkmenyen.
Blokkmenyen

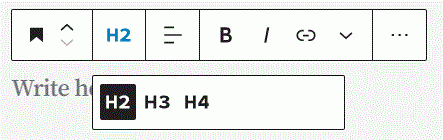
Dette er særegent for Heading (se ellers Paragraph):
- Bytte til avsnitt eller liste
Under det første ikonet kan du velge avsnitt (paragraph), overskrift (heading) eller kulepunktliste. (Du kan også bytte tilbake igjen med samme funksjon.) - Velge overskriftsnivå
Om du klikker på H2, så får du opp valg for H2, H3 og H4.
Punktliste (Liste)

Sett inn blokka ved å klikke på plusstegnet som dukker opp mellom blokkene, og bla deg frem til "Liste" – eller skriv "/liste" i skrivefeltet og velg der.

Dette er særegent i blokkmenyen for Punktliste (se ellers Paragraph):
- Bytte til overskrift eller kulepunktliste
Under det første ikonet kan du velge å bytte til overskrift eller kulepunktliste. (Du kan også bytte tilbake igjen med samme funksjon.)
Dokument
Dokumenter er filer som er nedlastbare på siden. De kan være i ulike formater som docx, excel, pdf, osv. Dokumenter bor i Media-biblioteket, og vi henter dem fram på de sidene vi vil vise dem.
Før du laster opp dokument
Gi dokumentene korte og informative navn før du laster dem opp i biblioteket. Navnet skal reflektere innholdet slik at du finner dem igjen, og bør ikke inneholde æ-ø-å eller mellomrom – eller være unødig langt. Dette er fordi det gir dårligere gjenfinnbarhet på nett og dårligere treff på søk.
Husk også å sjekke dokumentet for tilgjengelighet (intranettet) og å rense (intranettet) det.

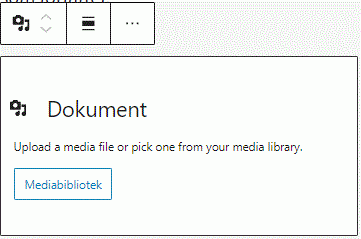
Nytt dokument
- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Dokument" eller begynn å skrive “/dok" og velg “Dokument”
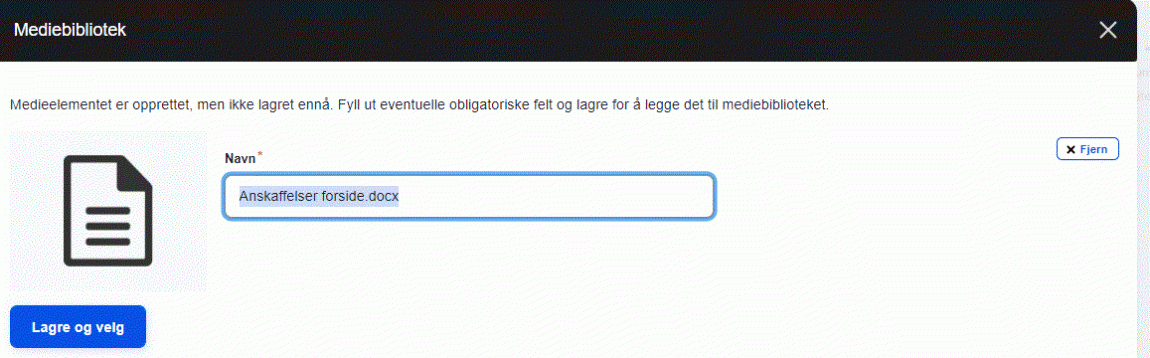
- Klikk på Mediabibliotek
- Legg til fil ved å velge fil i utforskeren øverst på siden. Du kan ikke hente dokumentet direkte fra Teams eller SharePoint, men må mellomlagre på desktop eller i det vanlige filsystemet.
- Sikre deg at dokumentet har et kort og informativt filnavn uten æøå og mellomrom før du laster det inn.
- Etter at du har lastet opp fila, bør du endre medianavnet slik at det blir godt språk. Ta også bort filtypen i navnet.
- Lagre og velg. Dokumentet ligger nå markert i Mediaarkivet.
- Først når du klikker Insert, vil dokumentet legge seg på siden din.

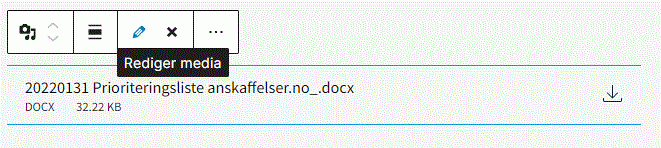
Dokumenter vises med dokument-type og filstørrelse på siden. Det er ikke mulig å velge en annen visningsmodus.
Erstatte et dokument, redigere undertekst og endre forfatter

- Marker dokument-blokka og klikk på blyanten.
- Du kan:
- Endre navnet på dokumentet
- Fjerne og erstatte dokumentet med et annet (denne funksjonen vil erstatte det gamle dokumentet alle steder det er i bruk, samtidig som du beholder det opprinnelige filnavnet slik at lenker ikke blir brutt)
- Du kan legge til en liten beskrivelse som kommer under navnet i visningen (men som regel er det ikke nødvendig å fylle inn noe her).
- Endre forfatter om en annen redaktør skal "eie" dokumentet.
Slette dokumentet fra siden og fjerne det fra arkivet
Når du skal slette et dokument, må du både fjerne blokken det ligger i, og slette dokumentet under Media. Om du ikke gjør begge deler, vil det gamle dokumentet fremdeles være søkbart f.eks. på Google.

- Gå til Media i toppen av siden og søk fram dokumentet.
- Slett dokumentet (Du må fjerne dokumentet fra alle sider det er i bruk (Se bruk) før du sletter det.)
- Åpne også redigeringsmodus for sidene hvor dokumentet var i bruk, og slett Dokument-blokken som inneholdt dokumentet.

Bilde
Bilder er filer som er nedlastbare på siden, de kan være i ulike formater som gif, jpeg, png, osv. Bilder bor i Media-biblioteket, og vi henter dem fram på de sidene vi vil vise dem.
Gi bildene korte og informative navn før du laster dem opp i biblioteket. Navnet skal reflektere innholdet slik at du finner dem igjen, og bør ikke inneholde æ-ø-å eller mellomrom. Dette er fordi det gir dårligere gjenfinnbarhet på nett.

Nytt bilde
- Sjekk at bildet har et kort og informativt filnavn uten æøå og mellomrom før du laster det opp.
- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Bilde" eller begynn å skrive “/bil og velg “Bilde”.
- Klikk på Mediabibliotek.
- Legg til fil ved å velge fil i utforskeren øverst på siden. Du kan ikke hente bildet direkte fra Teams eller SharePoint, men må mellomlagre på desktop eller i det vanlige filsystemet.
- Skriv inn alternativ tekst (alt) om bildet ikke er rent dekorelement. Dette er for at blinde og andre som ikke ser bildet, skal få en kort forklaring på hva bildet forestiller.
- Kreditering – fotograf/eier må skrives inn der det er opphavsrett som krever det.
- Lagre og velg. Bildet ligger nå markert i Mediaarkivet.
- Først når du klikker Insert, vil bildet legge seg på siden din.
- Du kan nå skrive inn en bildetekst om du vil ha det.
Det er lurt å endre medianavnet ved å åpne bildet ved klikke på blokka.

Bilder kan ligge enten til venstre, høyre eller midtstilt i tekstfeltet. Midtstilt bruker hele bredden, mens høyre og venstre er i 40 % av bredden.
Har du et bilde med liten tekst og/eller mange detaljer? I høyre spalte kan du velge visningsmodus "popup" (i steden for "standard). Da vil du få et forstørrelsesglass som tillater å vise bildet i full størrelse. Størrelsen vil variere ut fra hvor mange piksler det er i originalen – derfor er det viktig at originalen har stor nok oppløsning til å vise stort bilde der det trengs.
Erstatte et bilde, redigere visning og endre forfatter
Når du erstatter et bilde ved å klikke på blyanten og skifte det ut, vil det gamle bildet forsvinne fra Media-arkivet og bli erstattet av det nye. Det er viktig at du sjekker under Media at det ikke er i bruk andre steder, siden det gamle bildet vil bli erstattet alle steder det er i bruk.

- Marker bilde-blokken og klikk på blyanten.
- Du kan:
- Endre navnet på bildet
- Fjerne bildet fra siden (ikke slette det fra Media)
- Erstatte bilde med et annet slik at den nye bildet vil ligge alle steder det gamle var i bruk
- Skrive inn kreditering om det er behov for å vise hvem som har opphavsrett til bildet
- Endre forfatter om en annen redaktør skal "eie" bildet internt
Legge et nytt bilde i blokken uten å påvirke andre visninger av det gamle

Om det gamle bildet er i bruk i andre sammenhenger, må du bruke krysset for Clear media før du henter inn et nytt bilde til blokken.
Slette bildet fra siden og fjerne det fra arkivet

Om du skal slette et bilde, ikke bare bytte det ut med en ny versjon, må du både fjerne blokken det ligger i, og slette selve bildet under Media. Om du ikke gjør begge deler, vil det gamle dokumentet fremdeles være søkbart f.eks. på Google.

Video
Våre videoer ligger på Vimeo. Når vi skal vise dem på en nettside, legger vi en lenke til videoen i Media-biblioteket. På denne måten "bor" videoene under Media, om enn bare med en lenke videre til Vimeo.
Husk at videoer må være tekstet for å tilfredsstille krav til universell utforming. Dette må være på plass før du publiserer videoen.
Ny video

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Video" eller begynn å skrive “/vid og velg “Video”.
- Klikk på Mediabibliotek.
- Legg til Video via url Lim inn urlen til videoen og klikk på Legg til.
- Endre navn om det er nødvendig.
- Lagre og velg. Videolenken ligger nå i Mediaarkivet, og du ser forhåndsvisning av videoen.
- Først når du klikker Insert vil videoen legge seg på siden din.
Video kan ligge enten til venstre, høyre eller midtstilt i tekstfeltet. Midtstilt bruker hele bredden, mens høyre og venstre er i 40 % av bredden.
Erstatte en video, redigere visning og endre forfatter
- Marker video-blokka og klikk på blyanten.
- Du kan:
- Endre navnet på Videoen
- Fjerne og erstatte videoen med en annen
- Endre forfatter om en annen redaktør skal "eie" videoen internt
Slette video fra siden og fjerne den fra arkivet
Om du skal slette videoen, må du både fjerne blokka det ligger i, og slette selve lenken under Media. Om du ikke gjør begge deler, vil den gamle videoen fremdeles være søkbar f.eks. på Google.

- Gå til Media i toppen av siden og søk fram videoen.
- Slett Videoen. Sjekk at den ikke er i bruk (Se bruk) på noen flere sider før du sletter den.
- Åpne redigeringsmodus av sidene hvor videoen var i bruk, og slett Video-blokka som inneholdt videoen.

Trekkspill
Trekkspill viser bare tittel når siden lastes. Du må klikke på tittelen for å åpne feltet. (Denne teksten er skrevet i et trekkspill.)

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Trekkspill" eller Skriv “/tre og velg “Trekkspill”.
- Skriv inn en tittel.
- Du kan sette inn brødtekst, lister og annet innhold som bilder og tabeller i trekkspillet. Skriv kortkommandoen eller klikk på plusstegnet for å sette inn en blokk.
Trenger du flere trekkspill sammen, må du passe på å finne plusstegnet nedenfor den blå linja når du skal legge til et nytt trekkspill.
Lenke til trekkspill og nummerert liste
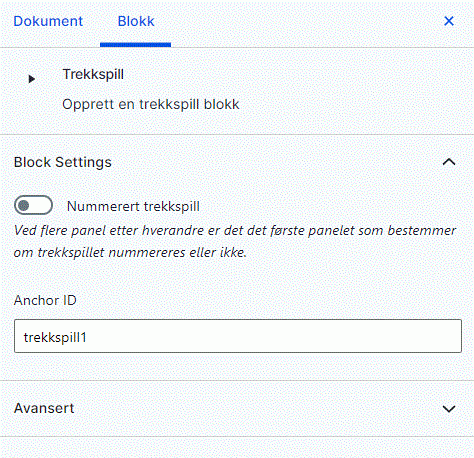
Om du har behov for å lenke til et trekkspill, kan du legge inn en ID i høyre spalte og lage lenke til den. Du kan også sette nummer på trekkspillene.
For å lage lenke til trekkspillet må du sette sammen sidens URL med firkant-tegn og anker-ID, for eksempel "#trekkspill1". Anker-ID finner du når du markerer trekkspillet i redigeringsmodus.

Sitat
Du velger denne blokka når du skal fremheve et utsagn eller en lovtekst. Vi har to visninger av sitat, ett for hver av disse teksttypene. Ikke bruk klokka som et designgrep.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Sitat" eller Skriv “/sit" og velg "Sitat".
- Begynn å skrive i sitatfeltet.
- Du kan også legge inn referanse eller en lenke til en lovtekst nede til høyre.
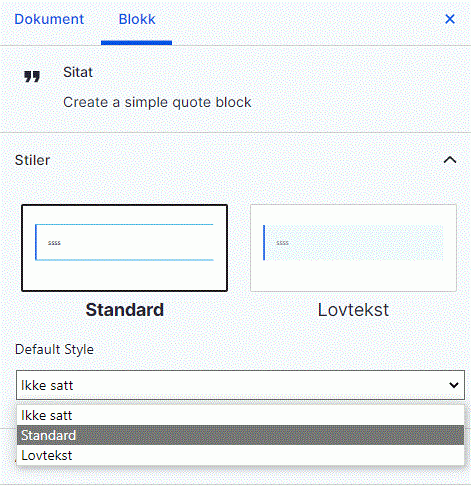
- Velg stil på sitatet ditt i høyre spalte og om det skal være standard eller lovtekst.

Blokkmenyen
I tekstfeltet for sitatet har du tilgang til blokkmenyen for vanlig tekst: Paragraph. Det betyr at du kan velge mellom tekst, punktliste og overskrifter, og at du kan legge lenke på tekst.

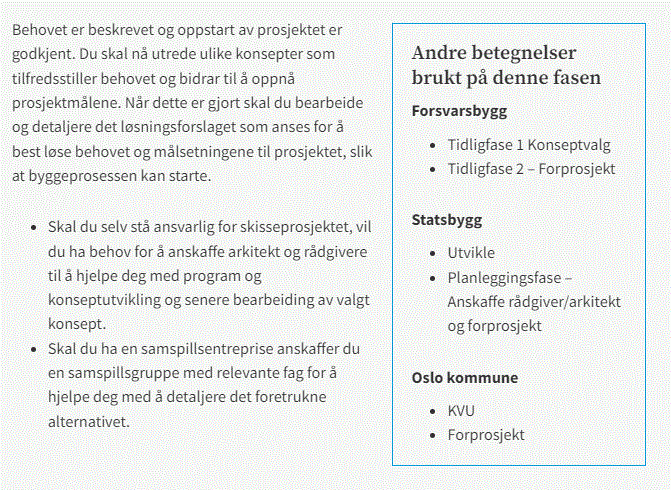
Faktaboks
Bruk blokka til å framheve kortfattet fakta. Den skal ikke brukes til kontaktinfo og lenkelister.
Faktaboks kan enten ligge i full bredde, til venstre eller til høyre i teksten, som her:

Elementer i blokkmenyen
Du har tilgang til blokkmenyen for vanlig tekst: Paragraph. Det betyr at du kan velge mellom tekst, punktliste og overskrifter, og at du kan legge lenke på tekst.


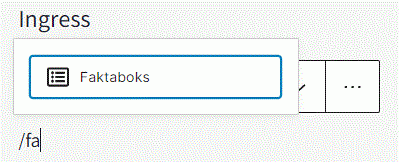
- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Faktaboks" eller Skriv “/fa" og velg "Faktaboks".
- Begynn å skrive i faktaboksen. Overskrift er frivillig – den kan godt stå tom.
Highlighted box (farget tekstfelt)
Fremhevet tekstboks har tekst med farget bakgrunn. Du kan velge om fargen skal være grønn, blå eller gul. Gul er litt skarpere, så den er særlig fin til varsling.
Den skal kun brukes til kortere sekvenser med tekst og ikke dekke mer enn et skjermbilde.
Tabell (enkel)
Tabell har begrenset mulighet for formattering. Det er et UU-krav å ha enten overskrift eller overskriftsrad. I vanlig bruk er det overskriftsrad som er det riktige for at tabellen skal være lesbar for blinde.
OBS! Lim aldri inn en tabell fra Word. Sett den opp fra bunnen av i Drupal.

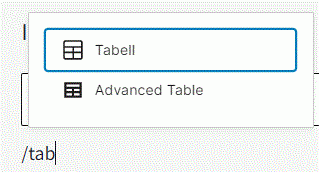
- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Tabell" eller Skriv "/tab" og velg "Tabell".
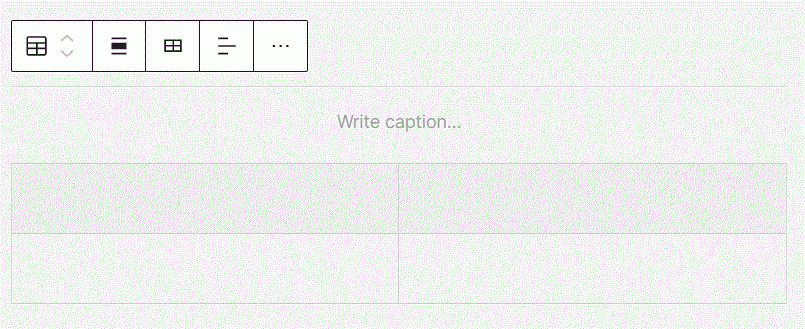
- Velg ev. antall kolonner og rader og klikk på Create Table.
- Du får nå opp en tabell som du kan skrive i og endre på.
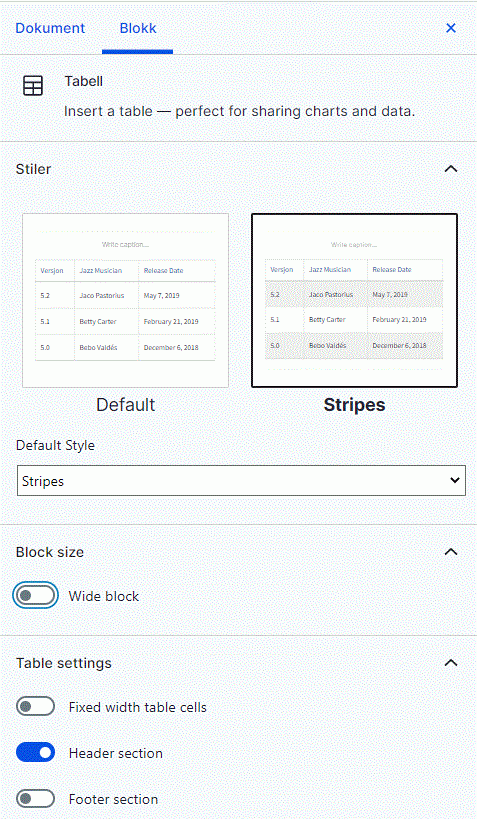
Blokkfane i høyre spalte
- Begynn gjerne med å sette Overskriftsrad. Den legger seg over resten av innholdet.
- Velg om du skal ha striper eller ikke.
- Ved behov kan du gjøre tabellen ekstra bred, du kan låse cellene til lik størrelse, og du kan sette inn en bunnlinje i tabellen (dette er frivillig).

Blokkmenyen
I blokkmenyen kan du endre visning, plassering, antall rader og kolonner og om skriften skal være høyre, venstre eller midtstilt. Caption er unødvendig når du har satt overskriftsrad (Header section).

Forvaltning av tabellen
Skal du redigere en tabell, må du huske på å fjerne eventuell formatering før du limer inn oppdatert innhold – bruk gjerne Notisblokk eller tilsvarende til dette. Det er også mulig å høyreklikke når du skal lime inn tekst, og velge "lim inn ren tekst".
Avansert tabell
Har du behov for en tabell med mer spesifikke funksjoner, må du sette inn en avansert tabell. Dette er en gjenbrukbar blokk som du kan vise på flere sider uavhengig av hvor du laget den.
Spør gjerne redaktør før du setter i gang med en avansert tabell. Mister du en tabell fra siden, så ikke lag en ny, men spør om hjelp til å finne den igjen.
Ekstra muligheter i en avansert tabell er blant annet:
- bilder i celler
- lenker i celler
- farge eller symbol i celler for risikomatriser o.l. (grønn-gul-rød)
- overskrift på både rad og kolonne
- selvstendig id som kan hentes fram og redigeres under egen fane for gjenbrukbare blokker under Innhold


- Klikk på plusstegnet som dukker opp mellom blokkene.
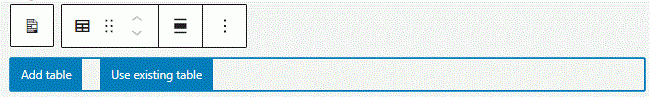
- Bla fram til "Advanced Table" eller Skriv "/adv" og velg det samme.
- Klikk på Add table for å lage en ny tabell, se figur over. (Du kan også hente fram en som finnes fra før.)
- Skriv inn navn på tabellen som gjør at du finner den igjen om du må søke den fram.
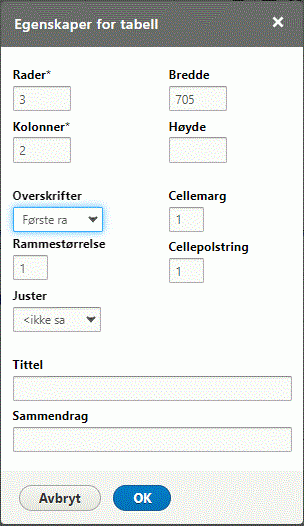
- Nå kan du legge til tabell i redigeringsvinduet for avansert tabell. Klikk på tabellikonet.
- Nå får du opp egenskaper, se figur til høyre. Velg antall rader og kolonner, og velg overskrifter. Du kan også skrive inn tittel og sammendrag om du vil det (frivillig). Klikk OK.
Nå har du opprettet en tabell.
For å redigere videre i den må du ha markøren i tabellen.

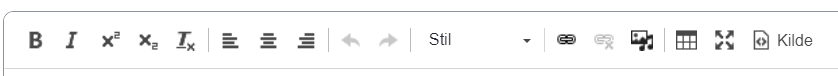
Du kan velge stil og alle de andre valgene i editoren.

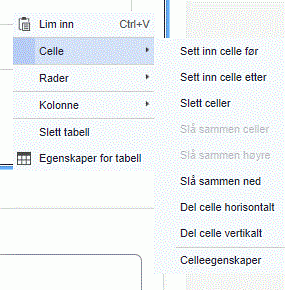
Skal du sette egenskaper på cellenivå, må du ha markøren i cellen og høyreklikke. Da kan du sette inn, fjerne eller endre egenskaper.
Kontaktinfo og kontaktpunkt

Kontaktpunkt i bunnen av siden
Du bør bruke denne funksjonen når du skal vise kontaktinformasjon.
Den legger seg som et grått felt nederst på sida.

Du finner den under fanen for Kontaktpunkt i høyre spalte.
Let opp kontaktpunkt eller navn på kontaktperson.
Kontaktinfo-blokken

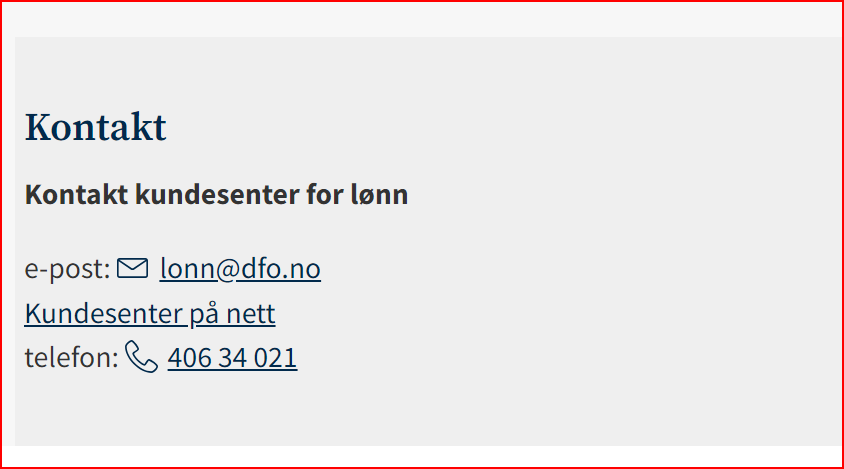
Om du har behov for å legge kontaktinfo i forbindelse med brødteksten og skrive litt opplysninger rundt, eller du vil lenke til eksterne kontakter, så bruker du blokken for kontaktinfo i stedet.
Let opp kontaktpunkt eller navn på kontaktperson.
Kolonner
Kolonner kan du sette inn når du har behov for å dele brødtekstfeltet i flere kolonner, for eksempel for å legge inn kort ved siden av hverandre. Dette er mest aktuelt på landingssider som i utgangspunktet har bredere hovedfelt. Så lenge du bare skal ha én spalte til innholdet, trenger du ikke blokka Columns.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Kolonner", eller skriv “/kol" og velg "Kolonner" (eller Columns).
- Du kan velge to eller tre spalter og ulike bredder. Prøv det fram. Det er ikke alltid så lett å legge ulike blokker parallelt i kolonner.
- Det er også mulig å legge til en ekstra kolonne om du f.eks. vil ha 3 knapper på rad. Det gjør du etter at du har satt inn blokken. Det gjør du ved å klikke på plusstegn mellom kolonnene.
Blokker for lenker
Innholdsreferanse (funksjon for interne lenker)
Innholdsreferanse viser interne sider med tre valgfrie visninger. Visningen varierer litt ut fra hvilken innholdstype som er målsiden. Ved visning av verktøy vil det komme en automatisk krysskobling mellom kilde- og målsiden. Blokka kan brukes både separat og i gruppe i en manuell liste.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Innhold referanse" eller Skriv “/inn" og velg "Innhold referanse".
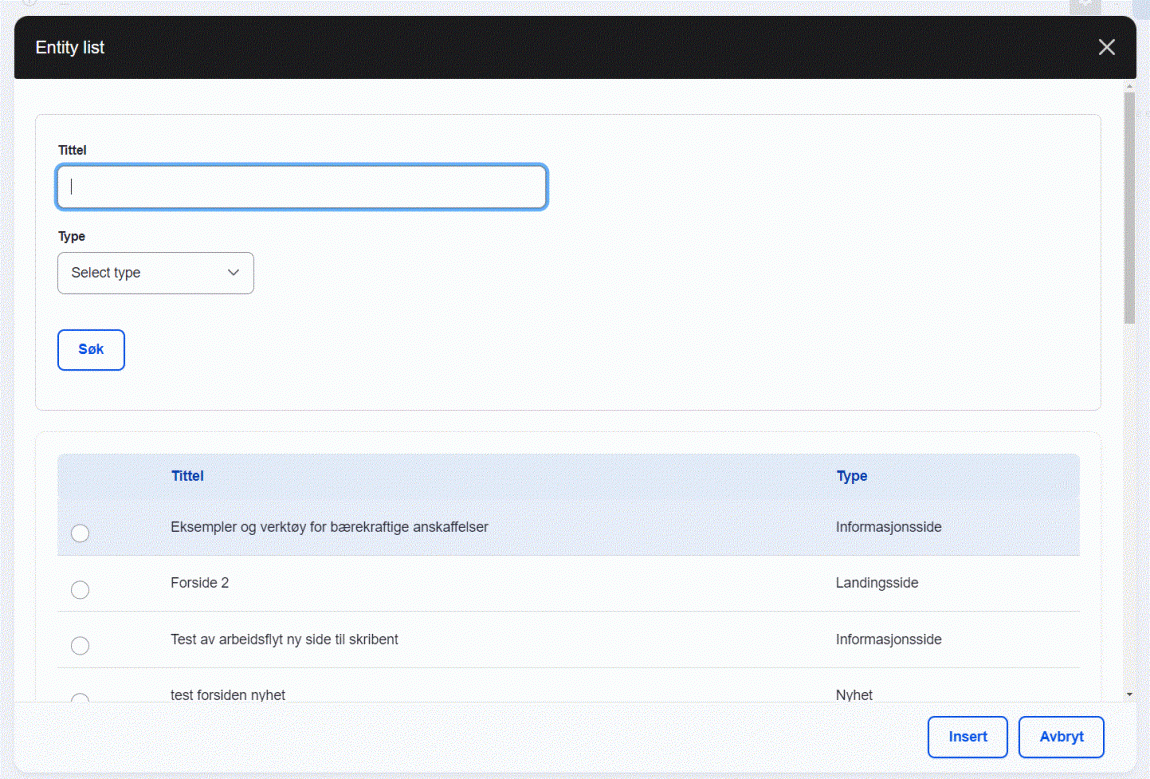
- Du klikker på "Velg innhold å lenke til".
- Du får opp et søkebilde hvor du kan søke på tittel eller filtrere på innholdstype (mal) eller begge deler.
- Marker sida du vil lenke til. Klikk Insert.


Visning
Du velger visning i blokkfanen i høyre spalte:
- Ved Large får du overskrift, ingress og variabel metadata ut fra innholdstype.
- Ved Medium får du overskrift og ingress.
- Ved Small får du bare lenke med overskrift på målsiden.
Ekstern lenke
Ekstern lenke er primært for å legge lenker til andre nettsider. Skal du lage lenke til en side med anker, kan du også bruke denne blokken (for at siden skal åpnes på et bestemt sted eller i et trekkspill).

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Ekstern lenke" eller Skriv “/eks" og velg "Ekstern lenke".
- Skriv inn lenketeksten i blokka, og lim inn URL under egenskapene for blokka i høyre spalte på siden.
- Du må klikke på globusen for å aktivere URLen.
- For å få pil eller dør ut må du aktivere "Vis les mer" og "Ekstern lenke".
- Skal du legge en intern lenke der i stedet, må du begynne å skrive navnet på målsiden og klikke på riktig valg i stedet for å lime inn url.

Kort: Stort, Medium, Lite, Knapp
Kort brukes til navigasjon, og skal ha lenke til en annen side. De hører mest hjemme på en landingsside/temaside hvor du skal loses videre til annet innhold.
Kort er lenker som blir framhevet. Du bør bruke kort med måte og være bevisst på fargebruk, slik at fokus på kortene ikke overskygger annet viktig innhold når du bruker dem på en informasjonsside.

Sette inn kort
- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Kort" eller Skriv “/kort" og velg riktig kort.
- Du kan sette bakgrunnsfarge og pil/ekstern lenke på alle kort.
- Sett inn URL eller søk fram målsiden i høyre spalte som beskrevet under Ekstern lenke lenger opp i veiledningen.
Stort kort
Stort kort kan ha bilde eller video, tittel og ingress. Det er også mulig å legge på farge.
Ved full spaltebredde vil bildet legge seg ved siden av et tekstfelt. Om du legger det i en kolonne med flere spalter, vil bildet legge seg over teksten.
- Skriv inn tittel osv. i feltene der du vil ha tekst. Det er ikke påbudt å fylle ut alt.
- Velg visningsmodus Standard eller Popup i høyre spalte.
- Sett inn bilde ved å klikke på bildefeltet. Du henter videre inn bilde eller video som beskrevet under blokkene for Bilde eller Video lenger opp i brukerveiledningen.
- Bildet bør være i størrelsesforhold 450x250, som vist.

Medium kort
Medium kort har tittel og ingress, og fungerer godt til viktige lenker.
Du kan velge å sette på farge og piler. Ved siden av pila er det mulig å legge inn tekst som forteller hvor lenka går.

Lite kort
Lite kort har bare tittel, og er derfor det mest sobre kortet.
Du kan velge å sette på farge og piler.

Kort Knapp
Kortet skal tas bort og bør ikke brukes.

Manuell liste (for lenker og dokumenter)
Du bruker manuell liste når du har behov for å vise lenker eller dokumenter i liste, og selv vil velge ut hva som skal ligge i lista, for eksempel en liste over eksterne nettsider eller en liste med litt ulikt innhold.
Du legger egne blokker med innhold i lista, og du velger om du vil ha stor, medium eller liten visning for innholdet. Husk at blokken "Ekstern lenke" bare har liten visning, så bruker du denne sammen med andre blokker, bør du velge "Small" for hele lista.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Manuell liste" eller Skriv “/man" og velg "Manuell liste".
- Lista kan ha tittel, men det er frivillig å fylle inn. (Om du trenger å vise den i innholdsfortegnelsen, må du legge en egen tittelblokk over selve lista.)
- Klikk på plusstegnet for å legge til innholdsblokker i lista. Du kan velge mellom "Ekstern lenke", "Innholdsreferanse" eller "Dokument".

Automatisk liste (for lenker og dokumenter)
Automatisk liste kan hente ut nyheter og annet innhold og vise disse i en dynamisk liste som automatisk oppdateres når nytt innhold blir publisert.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Automatisk liste" eller Skriv “/aut" og velg "Automatisk liste".
- Lista kan ha tittel, men det er frivillig å fylle inn.
- Resten av innholdet i den automatiske lista velger du under blokk-egenskapene i høyre spalte. Du kan velge kategorier fra taksonomien som er satt opp for nettstedet.
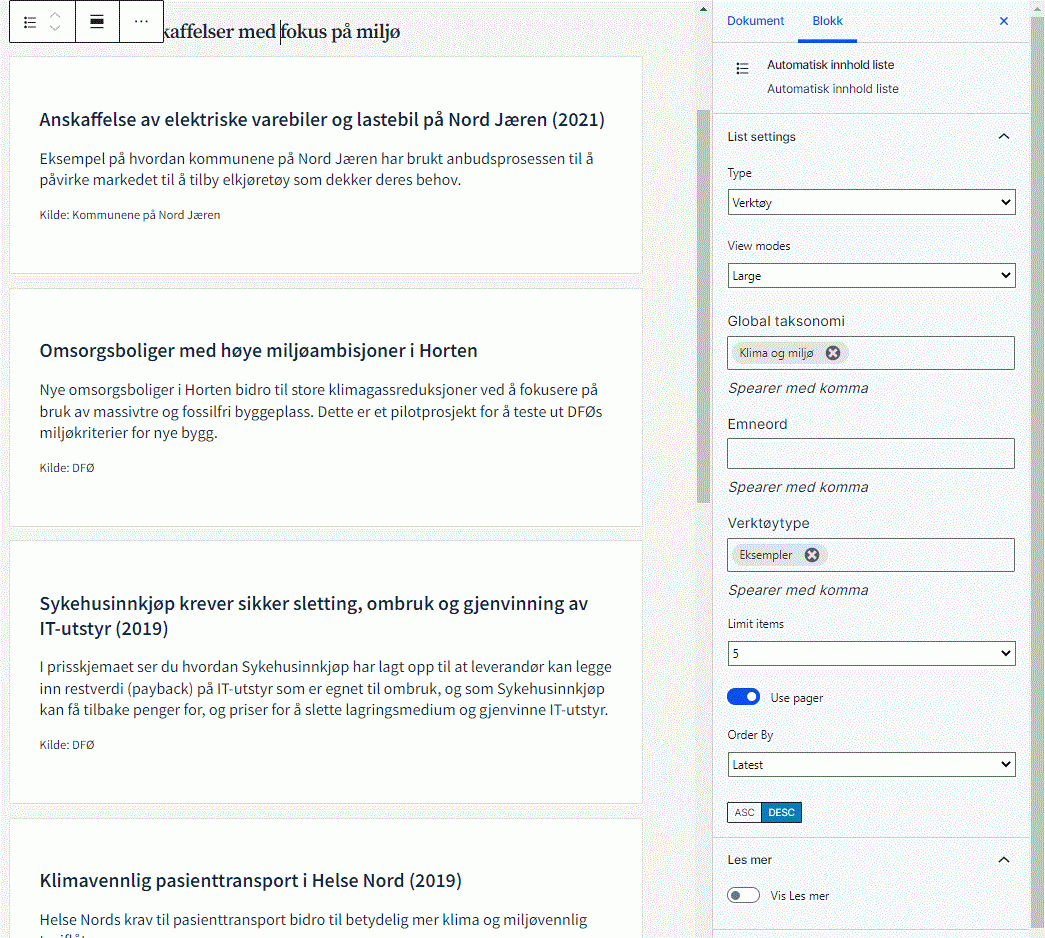
Eksempelet under er fra anskaffelser.no:
- Type (Her er det valgt "verktøy".)
- Visningsmodus (Her er det valgt "Large", dvs overskrift, ingress og metadata.)
- Global taksonomi (Her er det valgt "Klima og miljø".)
- Emneord (Her er det tomt, siden det ikke er en aktuell kategori for verktøy.)
- Verktøytype (Her er det valgt "Eksempler".)
- Limit items (Her er det valgt å vise 5.)
- Use pager (Her er det satt aktiv. Det betyr at det kommer en paginering når det er mer enn valgt antall visninger totalt.)
- Order By (Her velger du om du sorterer etter siste publisert eller tittel.)
- ASC/DESC bestemmer om du sorterer oppover eller nedover.

Automatisk liste for eksternt innhold
Automatisk eksternt innhold liste kan hente ut kurs eller annet innhold fra dfo.no og vise disse i de andre portalene i en dynamisk liste som automatisk oppdateres når nytt innhold blir publisert.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Automatisk eksternt innhold" eller Skriv “/aut" og velg "Automatisk eksternt innhold liste".
- Lista kan ha tittel, men det er frivillig å fylle inn.
- Resten av innholdet i den automatiske lista velger du under blokk-egenskapene i høyre spalte. Når du velger Type vil resten av skjemaet tilpasse seg dette valget.
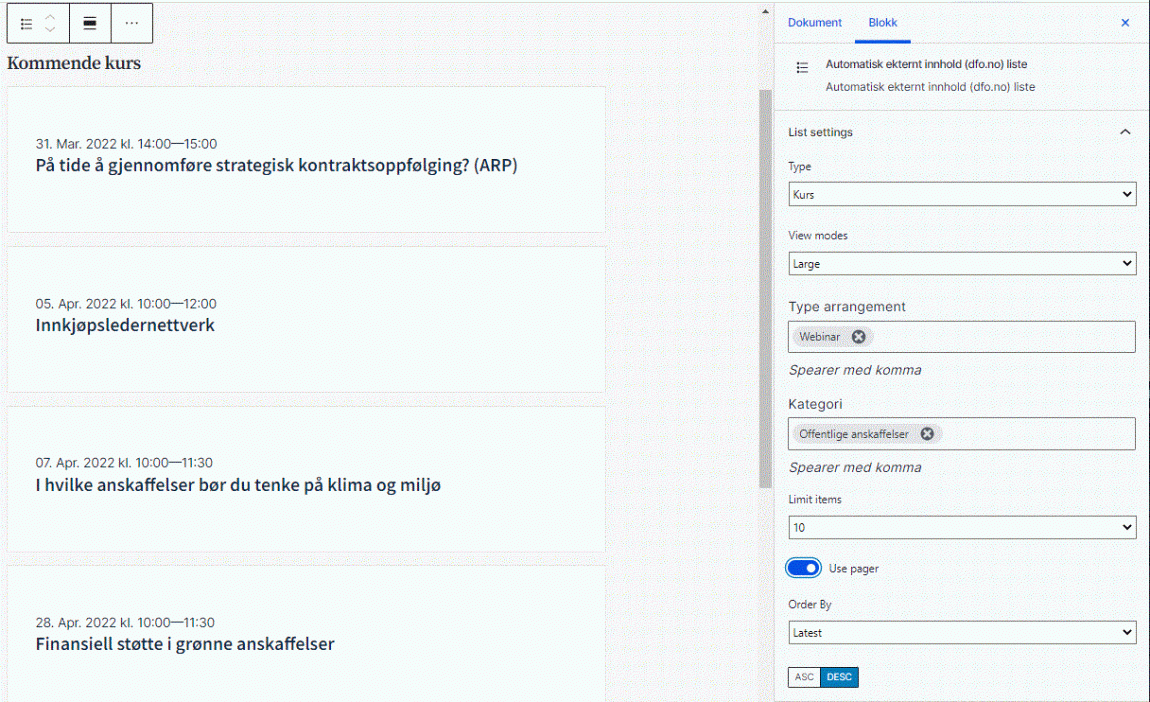
Eksemplet under er fra anskaffelser.no.
- Type (Her er det valgt "kurs".)
- Visningsmodus (Her er det valgt "Large", dvs overskrift og metadata.)
- Limit items (Her er det valgt å vise 10.)
- Use pager (Her er det satt aktiv. Det betyr at det kommer en paginering når det er mer enn valgt antall visninger totalt.)
- Order By (Her velger du om du sorterer etter siste publisert eller tittel.)
- ASC/DESC bestemmer om du sorterer oppover eller nedover.

VEILEDNING: Hvordan velge lenke-type
Skal du ha en lenke på sida, bør du tenke over hvor viktig den er.
- Den kan lages som en lenke i brødtekst. Det er lurt for lenker til forklaringer.
- Du kan velge å ha små lenker med blå linjer over og under. De er gode for supplerende info, særlig internt. Da må du velge Intern lenke / Innholdsreferanse (og velge liten visning) eller Ekstern lenke.
- Du kan framheve den noe. Da bruker du kort-lite.
- Du kan framheve den mye. Da bruker du kort-medium, ev. mediumvisning av Innholdsreferanse.
- Du kan framheve den skikkelig mye ved å bruke kort-stort eller stor visning av Innholdsreferanse.
For å få sterke interne lenker bør du bruke Intern lenke / Innholdsreferanse, men da kan du ikke velge hvilken tekst kortet skal ha, for det hentes fra den sida du lenker til.
Blokker for spesielle behov
Iframe embed og Custom HTML (visning av Tableau, Power BI, podkast m.m.)
Iframe embed og Custom HTML bruker vi til å vise fram innhold fra en tredjepartskilde.
Du kan bruke begge blokkene til å legge inn visning av Tableau og Power BI på nettsiden. Fremgangsmåten er litt ulik.
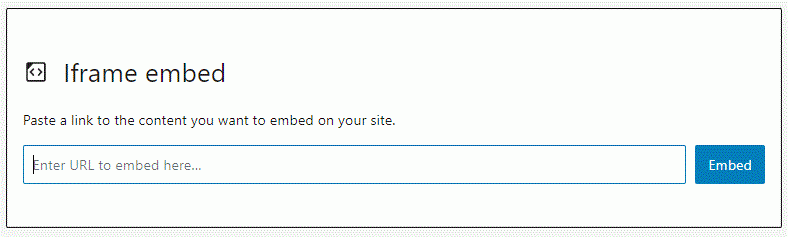
Iframe embed
Denne er god til podkast og visualiseringer fra Tableau og Power BI.
- Sett inn blokka Iframe embed.
- Finn innholdet som skal vises:
- Gå til visning i Tableau Public, velg Share og kopier embed lenken. Lim inn embed-lenka i feltet i blokka. Legg til ?:showVizHome=no&:embed=true i samme feltet rett etter lenken.
- Gå til Acast, åpne aktuell podcast-episode, klikk på lenke-ikon og klikk på "Embed..." (ikke "Directly embed..."). Lim inn lenka i blokka, og bekreft Embed.
- Du kan sette sidehøyde, og velge bredere visning av Iframe-feltet ved å velge dette under Blokk-fanen til høyre i redigeringsvinduet. For størst mulig visning må du velge 1150 pixler på høyde og markere "wide" i høyremargen.


Custom HTML
Denne fungerer bra til Power BI.
- Du velger blokken som heter Custom HTML.
- Kopier Embedkoden fra Tableau i stedet for lenken og lim den inn i feltet som heter "Skriv HTML.
- Velg forhåndsvisning og se om du får opp bildet.
- Juster bredde og høyde. Pass på forholdet. For bredest visning når sida har innholdsfortegnelse må du sette bredden til 800 pixler og høyden til 450 pixler ved vanlig 16:9-format.
Om du trenger avstand mellom iframen og annet innhold, kan du legge inn blokken for mellomrom.



Avansert
Det er også mulig å legge kode for denne "div"-en rundt scriptet:
<div class="wp-block-rm-iframe-embed iframe-embed-wrapper is-large">{script her}</div>
Sette inn et avstandsfelt (Spacer/Mellomrom)
Om du trenger ekstra luft, kan du bruke "Spacer"-blokken. Den kan være nyttig om avstanden mellom to blokker er for kort og visningen blir uheldig.
Høyden på mellomrommet kan justeres ved å dra i den blå prikken i ramma eller ved å justere tall i høyre kolonne.

- Klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til "Spacer" eller Skriv “/spa" og velg "Spacer".
- Du kan dra høyden på feltet opp og ned ved å ta tak i sirkelen i midten.
Det er ofte nødvendig med minst 20 piksler.

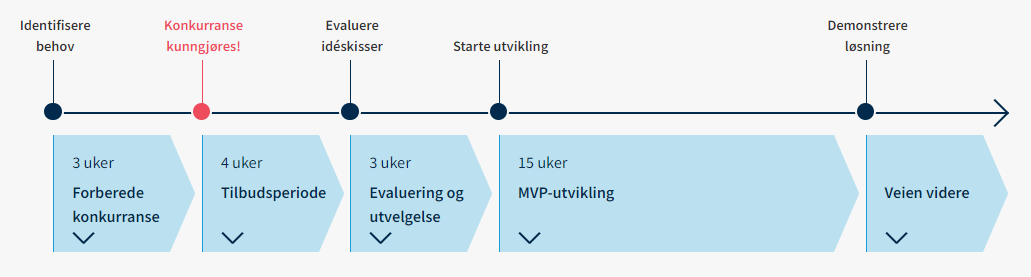
Tidslinje (Timeline)
Tidslinjen er horisontal med pilfelt for hvert periode og tidsmarkører over. For hvert periode kan du legge inn tekster og lenker. Du kan velge hvor mange trinn du vil ha, hvor du vil utheve innhold og om du vil vise varighet på periodene. Du vil også bare se innhold i felter hvor dette er fylt ut. Prøv gjerne om den egner seg til ditt bruk.

Bildekarusell (Carousel)
Bildekarusell er et farget felt som viser et mindre bilde til venstre og tekst til høyre. Du kan legge inn flere slike visninger, og brukeren blar fra visning til visning ved å klikke på piler.
Du setter først inn blokken som heter Carousel, så legger du til en Slide for hver visning.

- Fyll inn tekst for hver "Slide" som overskrift, tittel og beskrivelse.
- Legg til bilde fra Media ved å klikke på plassholder for bilde.
- Du kan endre rekkefølge på "slidene" i etterkant med pil opp eller ned.
Faner – horisontale faner med innhold under (Tabs)
Visning av innhold under faner, for eksempel stadier i en anskaffelsesprosess.
- Du setter inn blokken tabs block
- Du klikker på pluss og legger til så mange faner du trenger. Fyll inn tittel på fanene.
- Nå kan du legge innhold under de ulike fanene, for eksempel en automatisk liste som i eksemplet under.

Skilletegn
Setter inn en horisontal strek som skilletegn i hovedspalten.
Mathjax (til å legge inn formler)
Spesiell funksjon for å vise formler på siden. Har du behov for å vise en formel, så prøv deg fram her.
Code
Til bruk når du skal vise kode på nettsiden, for eksempel i en veiledning som viser informasjon for utviklere.
Preformatted
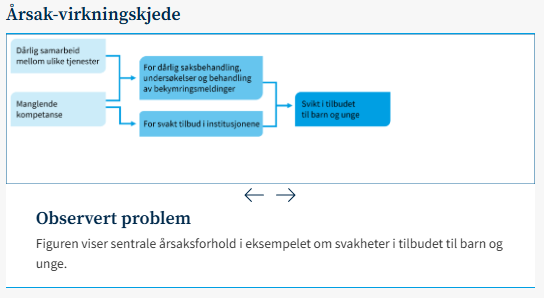
Trinnvis visualisering
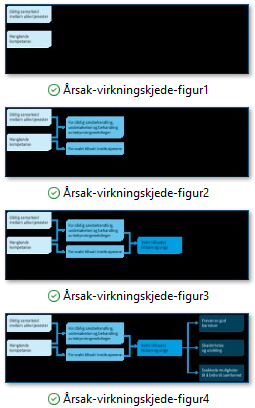
Trinnvis visualisering-blokken er egnet til å vise prosesser, sammenhenger og hvordan ting forandrer seg trinn for trinn, blant annet. Dette ved hjelp av bilder, illustrasjoner, figurer, modeller oa. som med fordel kan deles opp i flere trinn.
- Vurder om bildet egner seg til å deles opp i trinn.
- Avklar antall bildetrinn som trengs.
- Lag 1 bilde for hvert trinn i f.eks. i Powerpoint. Hvert bilde bør plasseres innenfor samme størrelsesforhold f.eks. 4:3 eller 16:9, slik at bildene ikke flytter seg i visningen. Lagre 1 bilde for hvert trinn i valgt størrelsesforhold som jpg eller png.

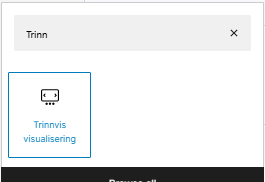
- På nettsiden, i redigeringsmodus, klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til «Trinnvis visualisering» eller i søkefeltet skriv: Trinn
- Klikk på blokken «Trinnvis visualisering», og den legger seg på nettsiden.

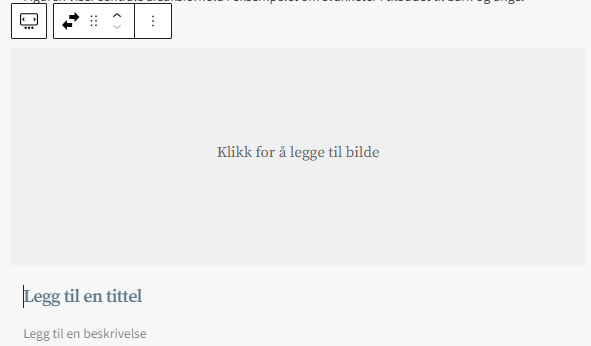
- Klikk i det grå bildefeltet for å legge til eller laste opp et bilde via mediebiblioteket.
- Skriv alternativtekst til bildet.

- I tittelfeltet, skriv inn en tittel.
- Under tittelfeltet, legg til en beskrivelse.
- Klikk på plusstegnet under forrige bildefelt for å legge til nytt bildefelt.
- Gjenta 7-10 for hvert bildetrinn.
- Lagre og se hvordan den trinnvise visualiseringen fungerer.

- Juster bilder og tekst ved behov.
- Lagre igjen.
- Send til godkjenning når alt er klart.
Trekkspill med bilde
Trekkspill med bilde-blokken er egnet til å vise oversikt over ulike temaer ved hjelp av kvadratiske bilder og korte tekst for hvert tema. På en PC-skjerm vises blokkene med 3 og 3 ved siden av hverandre i bredden.

- Vurder om innholdet er egnet til å presenteres som trekkspill med bilde.
- Skriv tekster på omtrent 400 tegn inkl. mellomrom til hvert tema.
- Finn illustrerende bilder, og rediger hvert av disse til et kvadratisk format på minimum 400 x 400 piksler.
- På nettsiden, klikk på plusstegnet som dukker opp mellom blokkene.
- Bla fram til «Trekkspill med bilde» eller i søkefeltet skriv: Trekk

- Klikk på blokken «Trekkspill med bilde», og den legger seg på nettsiden.

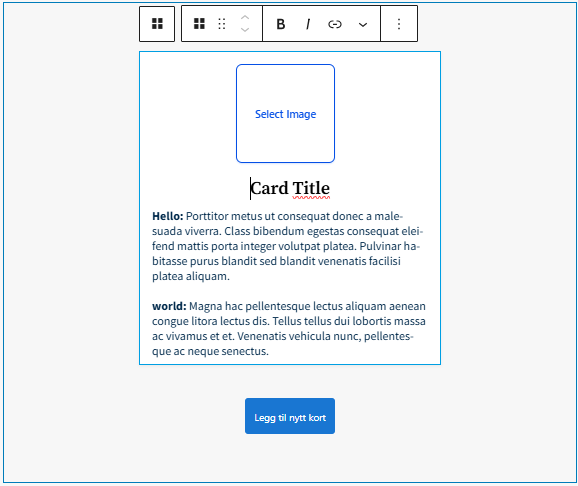
- Klikk: «Select image» og legg til eller last opp et kvadratisk bilde via mediebiblioteket.

- Skriv inn tittel.
- Legg inn en beskrivende tekst om temaet.
- Klikk: Legg til nytt kort.
- Gjenta punkt 7 til 10.
- Lagre og se hvordan trekkspill med bilde fungerer.
- Juster ev. bilde og tekst og lagre igjen.
- Send til godkjenning når alt er klart.

Ordforklaring (tips til funksjon)
Ordforklaring gir en pop-up med beskrivelse av ett eller flere ord. Dette er ikke en egen blokk, men "blokka" Ordforklaring tips gir en forklaring om hvordan du går fram. Den legger seg som en boks mens du jobber med innholdet, men den er ikke synlig når du har lagret.
Sett inn en dobbel parentes rundt ordet eller ordene som skal ha forklaring. Etter siste bokstav i parentesen skriver du inn et plusstegn og den beskrivelsen du vil skal synes om man viser ordforklaring.

Eksempel
Slik vil et avsnitt med to ordforklaringer se ut i redigeringsmodus:
Virksomheten bør gjennomføre årlige risikovurderinger av ((kontraktsporteføljen+Forklaring av ordet)) for å avdekke grunnleggende risikofaktorer som bør håndteres i kontraktsoppfølgingen. Dette inkluderer også risiko for brudd på krav til lønns- og arbeidsvilkår og eventuelle andre seriøsitetskrav. ((Kontrakter+Signert dokument)) med høyest risiko bør prioriteres slik at de tilgjengelige ressursene benyttes mest mulig effektivt.
Bibliotek med ordforklaringer
Vi ønsker å gjenbruke en del ordforklaringer. Disse bygger vi i et bibliotek. Det kommer mer info om dette.
Tools view
Gjenbrukbar paragraph
Gjenbrukbar faktaboks
Gjenbrukbar Quote
Quiz (gjenbrukbar?)
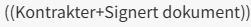
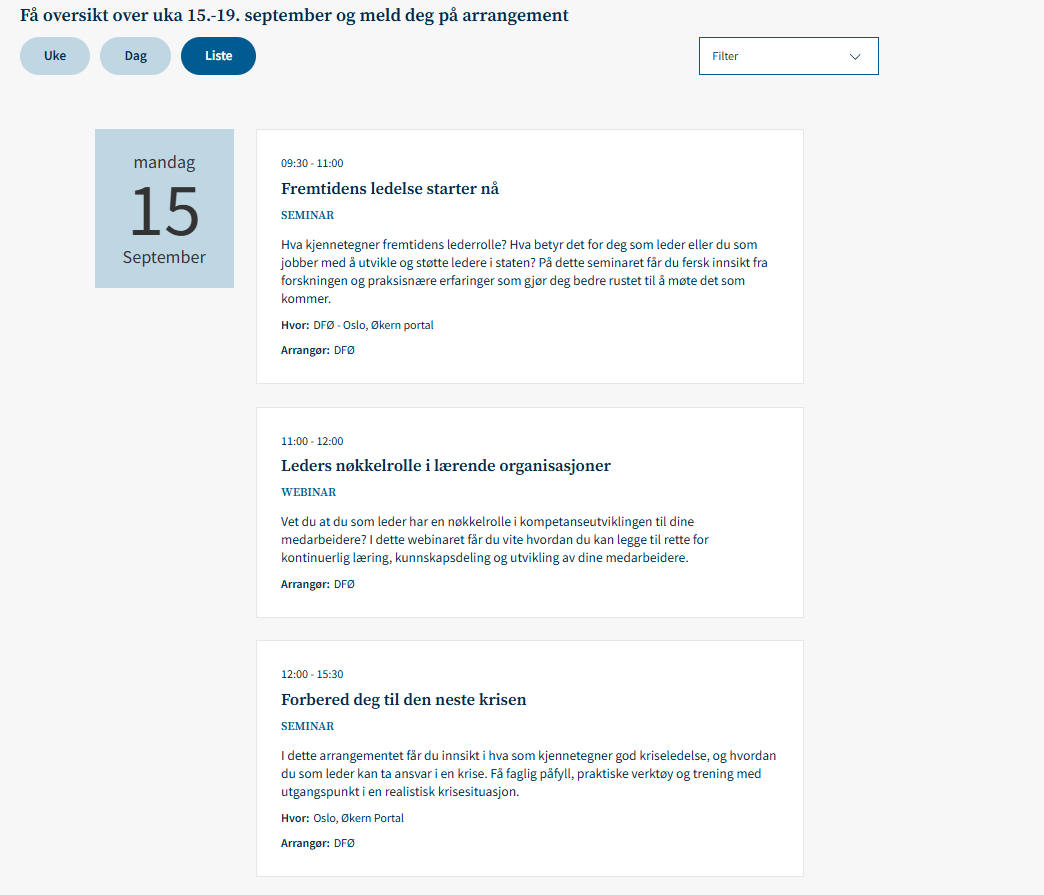
Kalender for arrangementer (Event calendar)
Vi har muligheter til å lage arrangementskalendere for arrangement som går over flere dager. Denne funksjonaliteten er kun tilgjengelig for nettredaktørene.
Kalendervisningen er bygget opp av arrangementssider (sidemal: hendelser arrangement). Vi legger her inn tittel, tidspunkt, type arrangement , målgruppe, arrangør og påmeldingslenke. Disse kan gå til både eget kurssystem og eksterne. Vi kan også la brukerne filtrere på hybride, digitale eller fysiske.
Utforming



Sammenlikning kort
Customer note list
Deadline list
Liste: kurs
Report list
Blokker som KUN skal brukes på framsiden og landingssider
Forsidekort
Spesielle kort til bruk på forsiden og landingssider. Redigeres som andre tilsvarende kort.
Cover
Cover er et farget forsidefelt som kan vises på landingssider.
For at feltet skal bli bredt, må du skrive "Wide" i feltet som heter "Avansert" i høyre spalte.
Klikkbart prosesskort (Card Process)
Prosesskort er et klikkbart kort som kan vise en prosess på en landingsside.
Du kan bare hente fram en prosess som er laget i systemet - du kan ikke bruke kortet til å vise en tenkt prosess.
Du kan skrive inn overskrift og sette bakgrunnsfarge på kortet.